TMAP generates files of tactile street maps, which can be printed with an embosser or on microcapsule paper (either with a PIAF or Swell machine).
TMAP is optimized for Chrome, Firefox, and Safari.
Overview
Steps to producing a tactile street map:
- Search an address, intersection, or landmark.
- If search results are ambiguous, choose between several options or search again.
- Create the map. Confirm the map address and choose map settings and features.
- Download or email the map file.
- Emboss or print the map using a ViewPlus (also called Tiger) embosser or Swellform machine, PIAF, Microcapsule paper. Printing Instructions. Or you can contact Adaptations to print and ship the map.
Step by Step Instructions
1. Search Page, where you search for an address
Starting on the Search Page where it says “Welcome to TMAP”, enter an address, landmark, or intersection into the search bar. This search uses Google maps information, so if Google maps recognizes your search query, TMAP will too. This means you can enter names like “Civic Center BART Station”. You can also enter an address, city, and state, omitting the zip code. You can also enter a street address and zip code only, without city or state. Click the Search button.
2. Map Preview Page, where you create a map
You should find yourself on a map preview page showing the address, features and settings options, and a visual map preview. If you do not get the result you were hoping for, search for a new address from the search bar or click on the TMAP logo to go back to the main search page.
2a. Map Preview Page: confirm map address
Check that your map is of the correct location. After the search bar reads “Create map for” followed by the address TMAP found from your search. Is this address correct?
If this address is not what you expected or does not match the address you think you searched, check spelling or try omitting apartment numbers. If you enter an address that Google is unsure of, or is ambiguous, like “Main Street”, TMAP will give you a list of options, showing you a preview of maps of various Main Streets in different cities. Select one of the options, if any are correct, or add city name or zip code for better results.
If you want to make a map of this address, you can continue on to choose settings and add features to your map.
2b. Map Preview Page: settings
Once you have confirmed the map address, choose your preferred paper size, map scale, and distance units.
- Paper size depends on your printer or embosser, and amount of information you want to show on the page.
- Map scale is how zoomed in or out you want to be, how much information you want to show on the page, or how dense you want the map to be.
- Distance units is feet or meters.
- The default settings are 11.5 x 11-inch paper (standard braille paper size), 1:5000 scale (or about ¼ mile on braille paper), and miles.
2c. Map Preview Page: features
Now comes the fun part where you get to add features to the map. You have the option to include streets, paths, service roads, and railways. (Buildings are currently unavailable, but will be back soon.) We have tried to match the look and content of the map preview to the TMAP output, but occasionally you will notice differences, especially around railways that go underground. Some things to know about features:
- By default, streets are checked.
- Checking or unchecking these buttons will not change the map preview.
- On the map preview, the thicker solid lines are streets, thinner solid lines are service roads, dotted red lines are paths, and dashed lines are railways.
- All of the data we use to generate map is from OpenStreetMap, an editable, opensource map of the world created by volunteer mapmakers. If someone has not yet mapped the path by your house, it will not show up on TMAP. If you notice something important missing (like your favorite walking trail), please contact us and we will try to add it in to OpenStreetMap.
- We do not recommend checking all the boxes for every map. Though this may be tempting, it will create a very cluttered and potentially illegible reading experience.
- For zoomed in map, it’s ok to include paths, service roads, and railways.
- Service roads are things like alleys, bus lanes, and main routes through parking lots (we have omitted smaller parking lot aisles to eliminate clutter). If these are significant to the reading of your map, then include them. If not, it’s best to omit them.
- We recommend caution when selecting railways and paths on maps covering large areas since they can blend in and overlap too much with streets, but the density of your map varies based on location, so experiment and play around with it.
2d. Map Preview: pan
By default, the address you searched is in the center of the map preview box. If using a mouse, you can pan to the area you want to print by clicking, holding, and moving any part of the map. If you drag your address outside of the map preview, the center locator dot will no longer appear on your printed map, though the map will still be titled with your searched address.
2e. Map Preview: zoom
If you change map scale from the dropdown above the map, the preview automatically zooms in or out. You can also click on the plus and minus buttons at the top right corner of the map preview.
2f. Create Map
Once you have chosen a paper size, map scale, distance units, and map features, click the Create Map button. This will bring you to the File Preview page where you can download or email the map file.
3. File Preview and Download
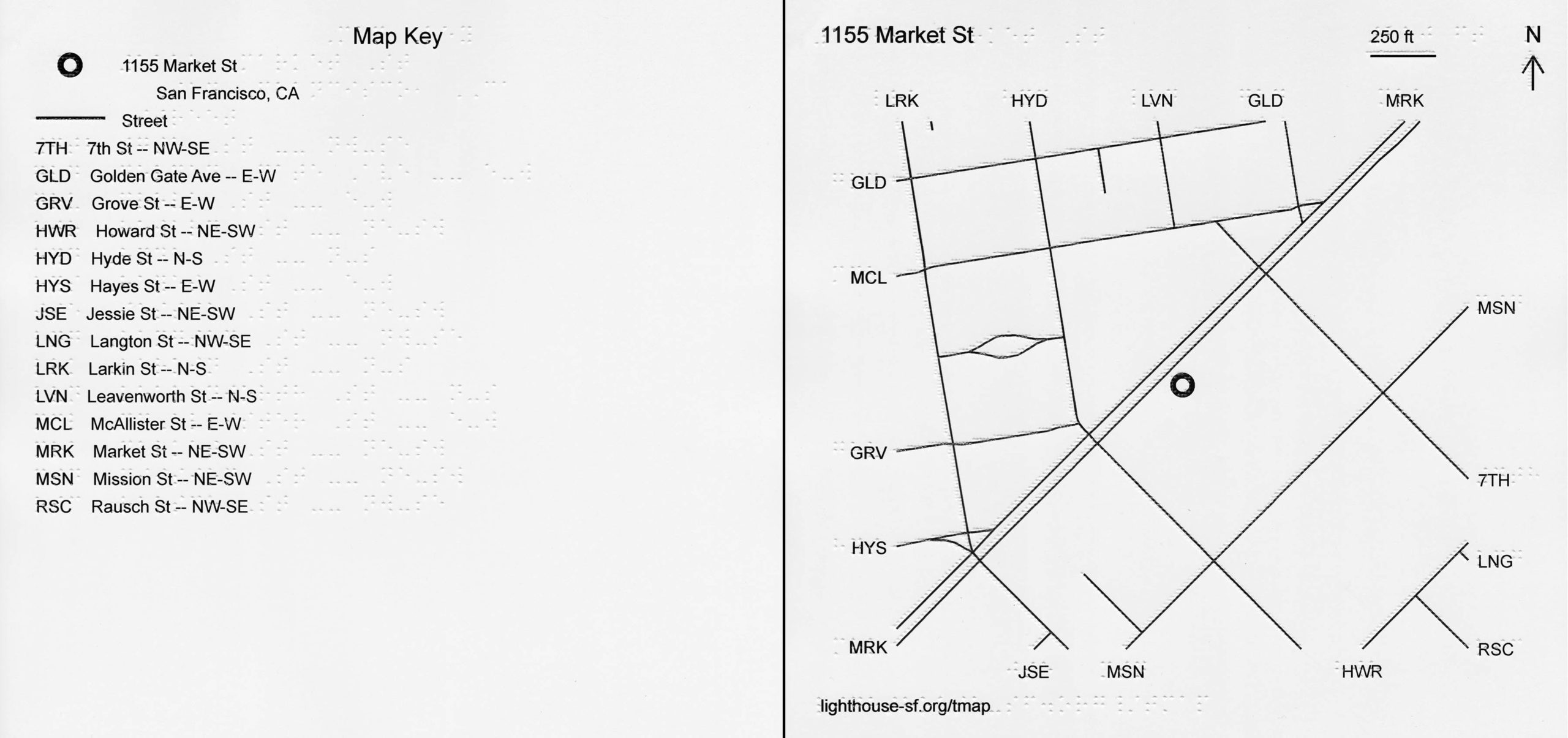
On the File Preview and Download page, you have another chance to confirm your map choices. This page reads “Download map for” and lists the address TMAP found from your search. There is also a visual preview of the generated file, showing the print version of the map with streets, street name abbreviations, and any features you selected that appear on the map.
If you aren’t happy with the file preview, you can navigate back to the previous page to edit your selections. If you click the back button on your browser, all settings except map features will be saved (except on Safari, you lucky mapmaker).
If you are happy with the file preview, you can click Download or Email. Emailing the file simply sends the TMAP files to the email address you’ve entered. It will come from tmaps@lighthouse-sf.info When you download your TMAP, you will find a ZIP file containing a PDF and 4 (or more) SVG files. The SVG files are Tactile Map page, Print Map page, Tactile Legend page(s), Print Legend page(s). The PDF combines these SVGs to print on our embossers.
4. Print or Emboss
Now print your map! See Printing Instructions
Having trouble? Check our Frequently Asked Questions or contact us. Check out our recent presentation (demonstration at 17:55).
Order TMAPs from Adaptations.org
Related Pages: TMAP main page, How to Use TMAP to Make Maps, Reading Tactile Maps, Download Introduction to TMAP page, Learn more about TMAP